앵귤러 라우터 학습 중
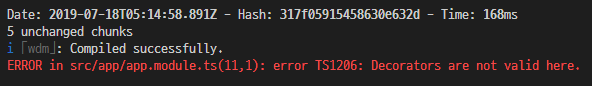
TS1206: Decorators are not valid here. 라는 에러에 봉착했다.
@ NgModule 부분이 빨간색으로 표시되면서
컴파일 이후 에러가 발생했다.
데코레이터이 위치가 잘못되었다는 것이다.
아래는 에러나는 소스이다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { LayoutComponent } from './layout/layout/layout.component';
import { RouterModule, Routes, Router } from '@angular/router';
import { TempListComponent } from './page/temp-list/temp-list.component';
import { TempDetailComponent } from './page/temp-detail/temp-detail.component';
import { IndexComponent } from './page/index/index.component';
@NgModule({
declarations: [
AppComponent,
LayoutComponent,
IndexComponent,
TempListComponent,
TempDetailComponent
],
imports: [
RouterModule.forRoot(appRoutes),
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
const appRoutes: Routes = [
{path: '', redirectTo: 'index', pathMatch: 'full'},
{path: 'index', component: IndexComponent},
{path: 'temp',
children: [
{path: '', component: TempListComponent},
{path: ':id', component: TempDetailComponent},
]
},
];
export class AppModule {}
ERROR in src/app/app.module.ts(11,1): error TS1206: Decorators are not valid here.
이는 데코레이터에 대한 이해가 부족해서 생긴 에러이다.
라우터 설정 값을 추가하면서 데코레이터 아래에 클래스 선언부 위, 두 중간에 삽입해서 생긴 문제이다.
데코레이터는 클래스의 역할을 정의하고 메타데이터를 정의하는데 사용된다.
따라서 decorator와 class는 붙어 있어야 된다.
아래와 같이 router 설정을 위로 이동하면 해결이 되는 문제다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { LayoutComponent } from './layout/layout/layout.component';
import { RouterModule, Routes, Router } from '@angular/router';
import { TempListComponent } from './page/temp-list/temp-list.component';
import { TempDetailComponent } from './page/temp-detail/temp-detail.component';
import { IndexComponent } from './page/index/index.component';
const appRoutes: Routes = [
{path: '', redirectTo: 'index', pathMatch: 'full'},
{path: 'index', component: IndexComponent},
{path: 'temp',
children: [
{path: '', component: TempListComponent},
{path: ':id', component: TempDetailComponent},
]
},
];
@NgModule({
declarations: [
AppComponent,
LayoutComponent,
IndexComponent,
TempListComponent,
TempDetailComponent
],
imports: [
RouterModule.forRoot(appRoutes),
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}