플러터에서 date picker를 기본 제공해 주고 있다.
정확히 말하면 flutter/material.dart에 showDatePicker함수가
datepicker를 구현한다.
아래는 플러터사이트의 튜터리얼에 있는 사용법이다.
Future<DateTime> selectedDate = showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2018),
lastDate: DateTime(2030),
builder: (BuildContext context, Widget child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
);
이를 조금더 사용하기 쉽게 사용자 함수로 아래와 같이 만들었다.
return 값을 받는게 목적이다.
Future selectDate() async {
DateTime picked = await showDatePicker(
context: context,
locale: const Locale('ko', 'KO'),
initialDate: DateTime.now(),
firstDate: DateTime(2015),
lastDate: DateTime(2030),
builder: (BuildContext context, Widget child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
);
if(picked != null) {
return picked.toString().substring(0, 10 );
} else {
return null;
}
}
버튼에 이벤트를 달아 실행하니
아래와 같은 에러가 발생했다.

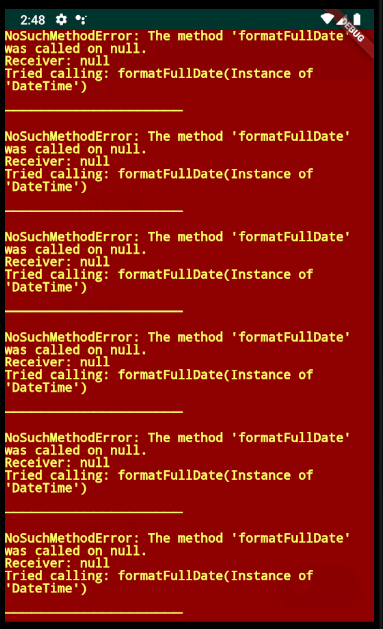
에러 문구
The following NoSuchMethodError was thrown building Directionality(textDirection: ltr):
The method 'formatFullDate' was called on null.
Receiver: null
Tried calling: formatFullDate(Instance of 'DateTime')
formatFullDate라는 함수를 호출하면서 null 에러가 발생한것이다.
구글링 결과
국제 지역화 정보를 사용한다는 것을 셋팅하여야 한다는 것이다.
첫번째는 pubspec.yaml에서 페키지를 dependency 하고
main.dart에서 MateralApp에 localizationsDelegates 와 supportedLocales를 설정해 주면된다.
pubspec.yaml
# lcalizations package
flutter_localizations:
sdk: flutter
main.dart
child: MaterialApp(
title: 'TEST APP',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('en', 'US'),
const Locale('ko', 'KO'),
],
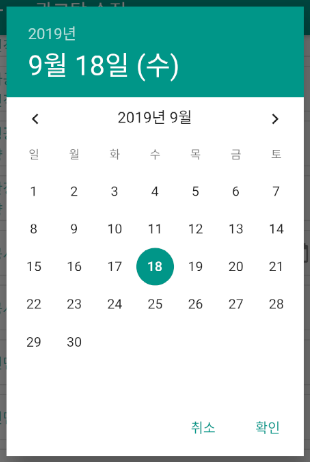
에뮬레이터 재시작을 하니 아주 예쁘게 달력이 출력된다.

테스트 결과 supportedLocales는 설정하지 않아도 달력이 정상적으로 출력된다.
한가지 아쉬운것은 달만 선택가능하는 기능을 제공하지 않는것이다.
'모바일 프로그램 > flutter - 플러터' 카테고리의 다른 글
| Flutter, dart 문자열이 숫자형인지 체크하는 함수 (0) | 2019.10.08 |
|---|---|
| 플러터(Flutter) base64 이미지 보여주기 (1) | 2019.09.27 |
| 플러터(flutter) 기존 프로젝트 가져오기(import) (0) | 2019.08.27 |
